こんにちわ!
うにとん(@uniuni_tonton)です。
本記事ではこのブログで使用しているワードプレステーマ「SANGO」のカスタマイズを紹介します。
- カテゴリの先頭にアイコンを表示させる
 うにとん
うにとん
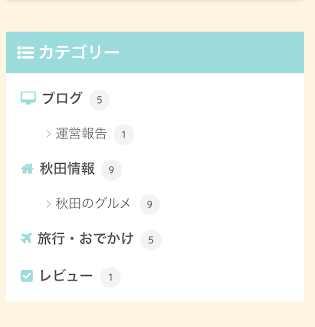
カテゴリの先頭にアイコンを表示させる

『サルワカ』風にしたいと思い、サイドバーのカテゴリの先頭にアイコンを表示できるように設定してみました。
好きなアイコン・好きな色で設定できるのでデザインにこだわりたい人におすすめのカスタマイズです!
では、さっそくカスタマイズ方法を紹介。
- 使いたいアイコンを決める
- 使いたい色を決める
- 外観 ⇒ テーマの編集
- スタイルシート (style.css)にコードを入力する
1,使いたいアイコンを決める
『Font Awesome』のページから使用したいアイコンを決めておきましょう。
Font Awesomeのバージョンが違うとアイコンが表示されないので注意が必要です。私はまだ4.7からバージョンアップしてません;置き換えるのが面倒なので・・・w
参考記事:SANGOでFontAwesome4.7から5へと切り替える方法と注意点
バージョン4.7の方はこちらのサイトが日本語対応していて探しやすくておすすめです。
参考 Font Awesomeのアイコンを日本語、英語、カタカナで簡単一発検索!2、使いたい色を決める
私はいつも『HTMLカラーコード: WEB色見本 原色大辞典』で色を選んでいます。
特にこだわりが無ければ、サイト全体と同じ色にすると統一感がでますよ!
あんまり色んな色を使うと、ごちゃごちゃするので、どこかで使用している色と同じ色にするのがオススメです。
3、CSSを貼り付ける
外観 ⇒ テーマの編集から
スタイルシートを選択しCSSをコピペして貼り付けてください。
必要な箇所は書き換えてくださいね!
/* ———————–
親カテゴリにアイコンを設定
———————– */
.widget_categories .cat-item-★カテゴリID★>a:before {
content: “\f015”;/*使いたいアイコンのコード*/
}
.widget_categories ul li a:before {
color: #9ddcdc; /*アイコンの色コード*/
font-family: FontAwesome; /*バージョン5の人はここを書き換える*/
padding-right: 6px;
}
★マークの所に、そのマークを使いたいカテゴリのIDの数字を入れてください。
数字以外は消してくださいね~。
IDの調べ方は『サイト内の全記事の投稿ID/カテゴリーIDを一覧で表示する方法』をチェックしてみてね。
ちなみにバージョン4.7のコードです(´・ω・`)
バージョン5を使用してる方は『font-family: FontAwesome;』を『font-family: “Font Awesome 5 Free”;』に変更する必要あり。
あとは更新を押せば完成です!
スマホで見るとこんな感じになります。

まとめ:カテゴリが見やすくなりました!
以上、『サルワカ風!カテゴリの先頭にアイコンを表示する』方法を紹介しました。
カテゴリが増えてくるとごちゃごちゃして見づらいんですが、アイコンでワンポイント置く事で見やすくなりますね。
初めてカスタマイズの紹介を書いてみたので、分かりにくい場合はコメントください(´・ω・`)w
 うにとん
うにとん
クリックで応援
 ブログ初心者に読んでほしいオススメの記事・情報まとめ【WordPress・AdSense】
ブログ初心者に読んでほしいオススメの記事・情報まとめ【WordPress・AdSense】





コメントを残す